こんにちは パル家の主 パルです
今日は、ちょっと記事を書くのを一休みして
自分のサイトのファビコンを設定してみました
ファビコンとは?

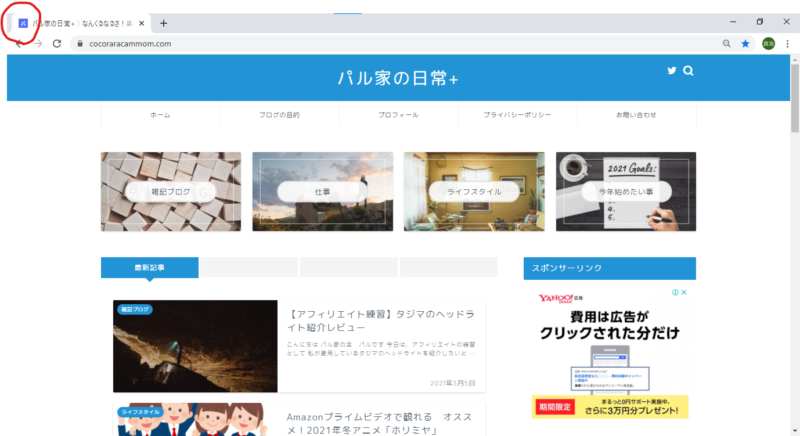
ファビコンとは ブラウザのページ画面のタブにある
テキストの横にある小さい画像の事です
とくに、気にしていなかったの部分で
自分で設定してるとは、思ってもいませんでした。
なんとなくホームページを作ったら、グーグルなどが適当に
設定していると思っていました。
今はまだ、ブログ初心者として解説動画をとにかく見まくって
いるのでその中で、ファビコンの設定方法を解説してる動画が
あったので、少しブログを一休みして設定してみる事にしました
あと、私のブログはワードプレスのJINで製作していますので
それ以外の方では参考にならないとおもいますので
あらかじめご了承ください
設定する場所はどこ?
ワードプレスの
管理画面のダッシュボードの中
外観→カスタマイズ→サイト基本設定→サイトアイコンで設定ができます
サイトアイコンの中の説明文に
サイトアイコンはブラウザーのタブやブックマークバー
ワードプレス モバイルアプリで表示されます。
ぜひアップロードしましょう
サイトアイコンの説明分より
とありますので
ぜひ設定しましょう
設定するには、画像をつくらないといけないので
ブログの解説動画などでいろいろな方が
CANVAのオススメしているので
ちょうどいい機会なので試してみる事にしました
CANVAはいろいろなデザインを無料で使用できるサイト
ファビコン用の画像は
正方形の512ピクセル×512ピクセル以上にしてくださいとあったので
デザイン作成のページの中の
正方形で指定サイズにあったものを選び作成します
私はタイトルが「パル家の日常+」なので
頭文字のパの字と背景が空色なので↓こんな感じにしました

CANVAを使ってみた感想は
いろいろなシチュエーションによってジャンル分け
されていて、その中でも数々のテンプレートが用意されているので
非常に使いやすいイメージでした
今度は、アイキャッチ用の画像にもタイトルなどをいれる
チャレンジをしてみたいとおもいましたが
それは、また別の機会に・・・
まとめに
ファビコンとは、タブのテキストの横にある画像の事で
自分で作成して、設定できるので
ぜひ、CANVAなどで作成して自分のブログの
ワンポイントにしましょう
それでは また
パル家の主 パルでした